JavaScript SDK Intro
Flowmap City offers a JavaScript SDK for embedding into custom applications
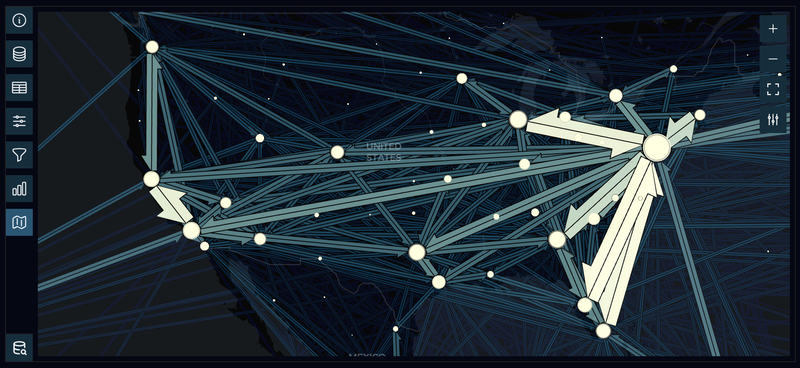
Click on the screenshot to Try it live
Plain JS Example
Here's a minimal plain HTML/JS example:
basic-example.html
<script type="module">
import {FlowmapCity} from "https://cdn.jsdelivr.net/npm/@flowmapcity/sdk";
// The URL must be CORS-enabled (if not on the same domain as the app)
const BASE_URL = "https://<BASE-URL-FOR-DATA-FILES>";
new FlowmapCity({
container: document.getElementById("flowmap-city-container"),
accessToken: "<YOUR-FLOWMAP-CITY-ACCESS-TOKEN>",
config: {
dataSources: [
// Currently .csv, .json and .parquet files are supported
{
type: "url",
tableName: "locations",
url: `${BASE_URL}/locations.parquet`,
},
{
type: "url",
tableName: "flows",
url: `${BASE_URL}/flows.parquet`,
},
],
views: [
{
id: "flowmap",
type: "od-flowmap",
columnMapping: {
locations: {
tableName: "locations",
columns: {id: "id", name: "name", lat: "lat", lon: "lon"},
},
flows: {
tableName: "flows",
columns: {origin: "origin", dest: "dest", count: "count"},
},
},
},
],
},
});
</script>
<div id="flowmap-city-container" />
Reach out to us at [email protected] to get a trial access token.
Usage with npm
To use as an npm module:
npm install @flowmapcity/sdk
then import:
import {FlowmapCity} from "@flowmapcity/sdk";
More Examples
You can find use this example React application as a guide.